Review: Oxygen Builder

Today we are going to review the Oxygen Builder page builder plugin for WordPress. I am generally not a fan of page builders because as a web developer I see them as a threat to my business because page builders offer anyone without coding skills to create their own website. I always thought that if any mom and pop can use a builder then they wouldn’t need my services. I was also never a fan of the code output some builders like Elementor output because they tend to use so many nesting divs just to center a button and add many more CSS styles to achieve this. The more HTML output and CSS files the greater the page size and when page sizes increase load times of your website increases, thus negatively impacting SEO.
Oxygen Builder caught my attention because it offered clean code output and didn’t need to use multiple divs to center elements or create any page layout I desired. Oxygen also comes with a “bloat eliminator” that claims to remove unnecessary JS and CSS found in WordPress that the majority of people don’t need. As a developer, Oxygen’s website spoke to me and it was saying all of the right things I wanted to hear to convince me to give it a try.
Features
Oxygen is jam packed with features. I have yet to find a feature I needed that is not supported by Oxygen.
- Drag & Drop Editing
- Header & Footer Builders
- WooCommerce
- Global Color
- Dynamic Data
- Gutenberg Block Builder
- Client Access
- Performance & SEO
Easily drag & drop elements to set sizes, spacing, and re-order.
Create your own custom website footers & headers, including sticky and overlay headers, visually.
Build and customize every aspect of your WooCommerce store.
Create endless amounts of colors you can use globally anywhere on your site and easily change them with a click of a button.
Link your elements to use dynamic data from post fields, toolset fields, user data, ACF, or from PHP functions. This works seamlessly with Advanced Custom Fields plugin.
Easily create and design reusable Gutenberg blocks. You can reuse your blocks across any of your websites.
Allows users to use Oxygen Builder to make changes or completely hide it from them.
Oxygen produces amazingly clean code resulting in lightning fast performance and website load times.
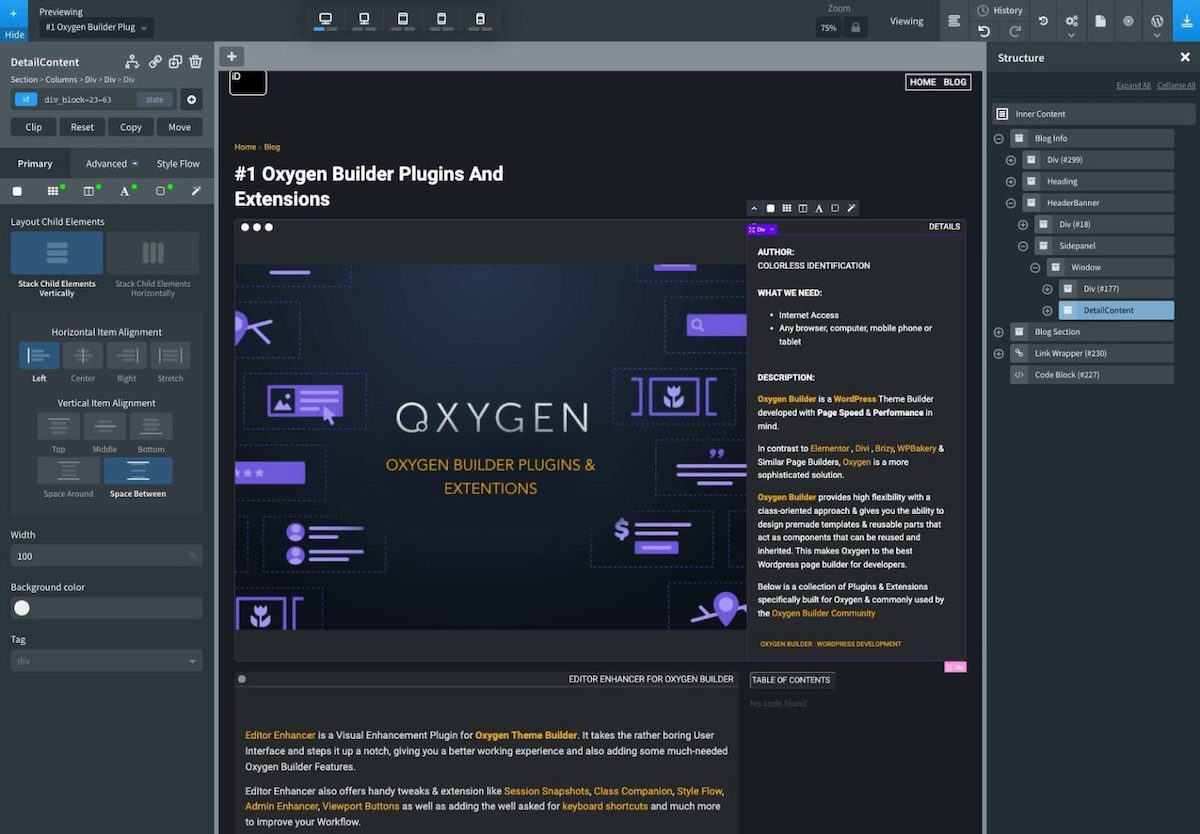
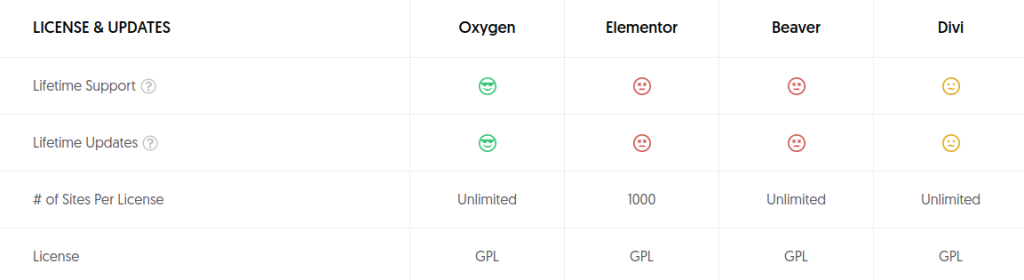
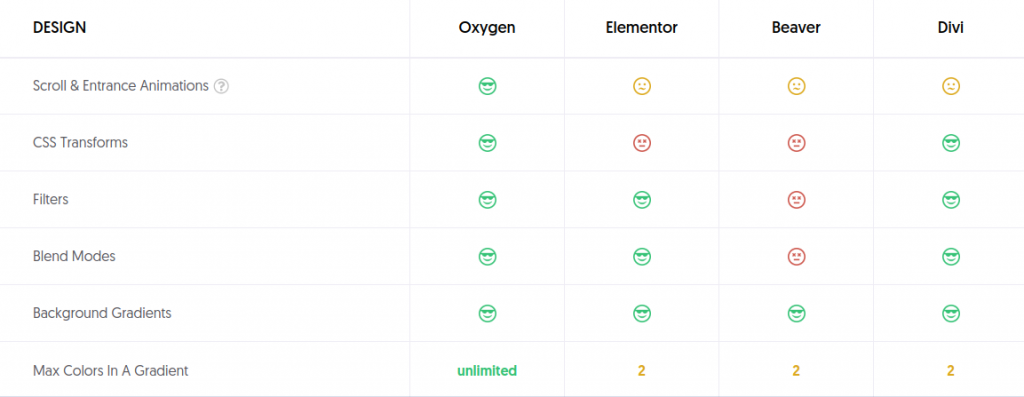
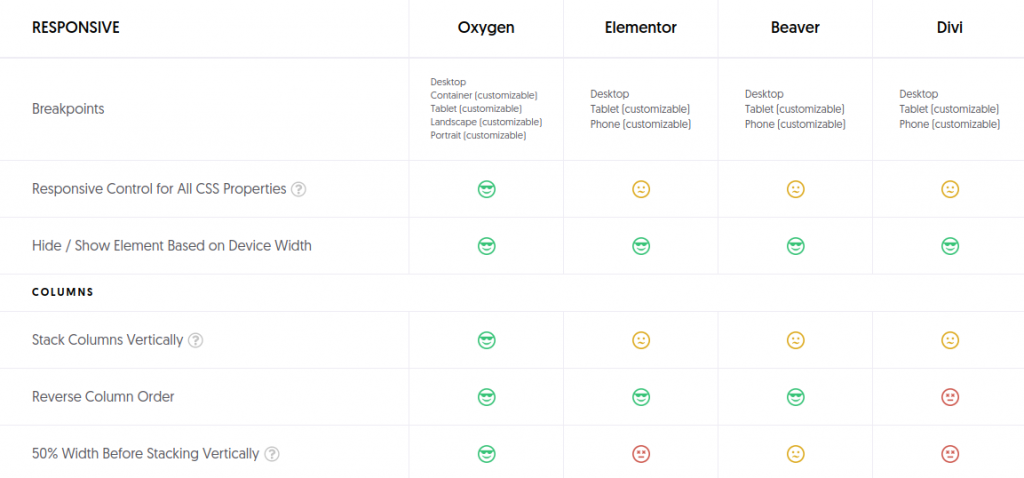
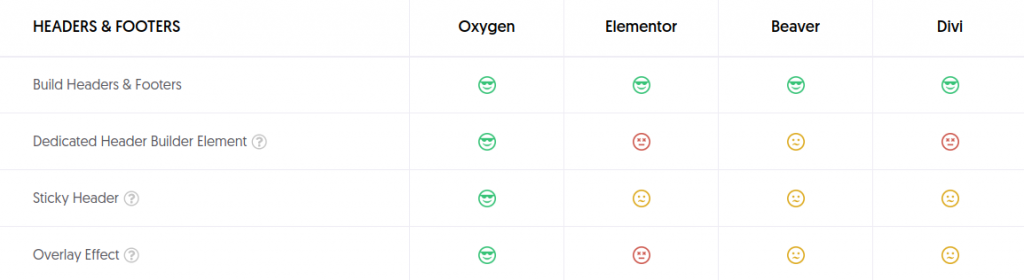
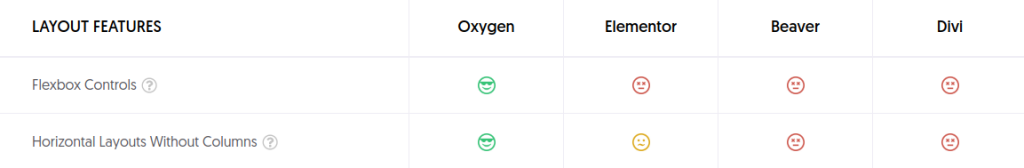
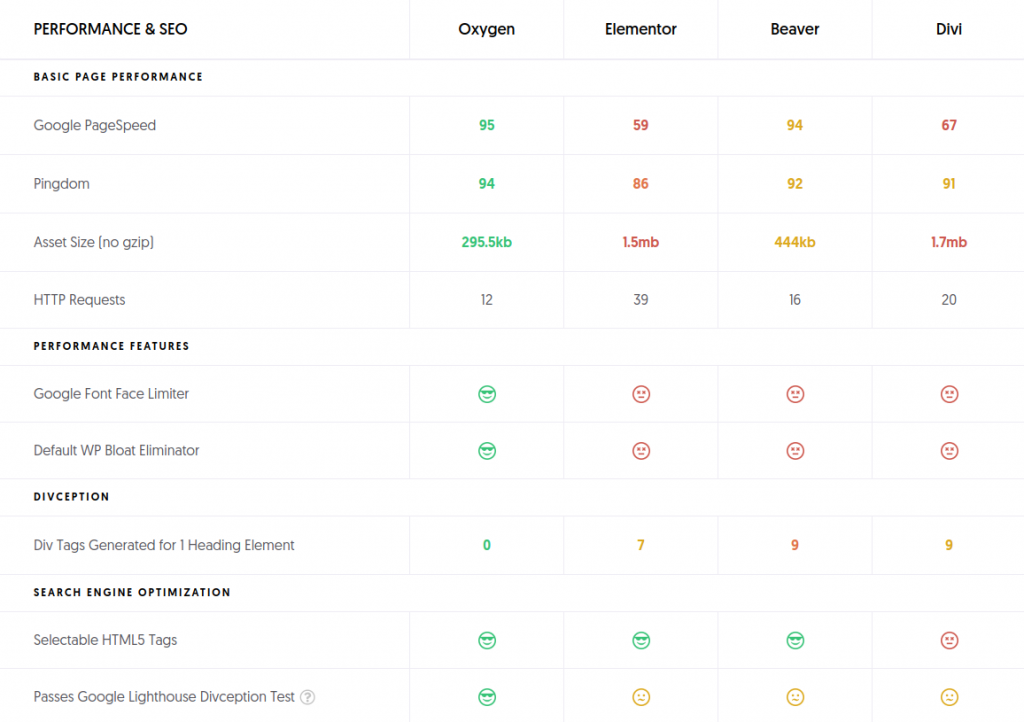
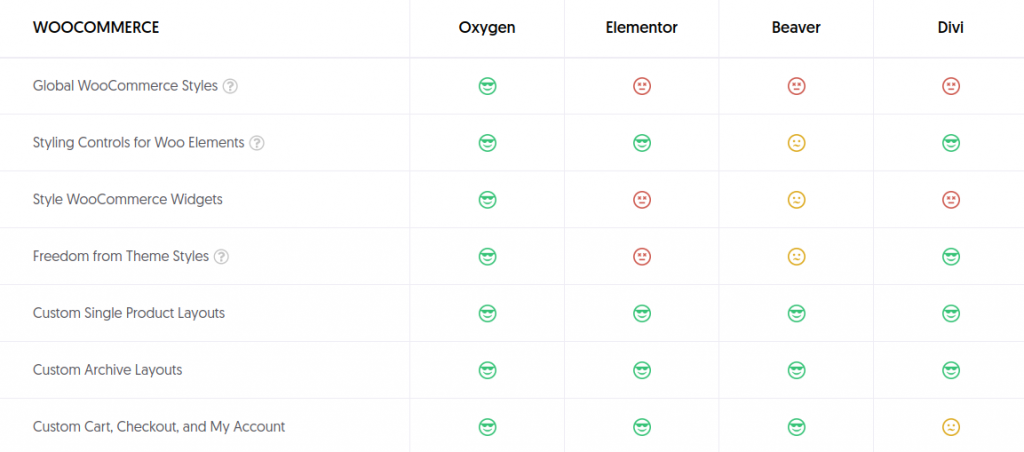
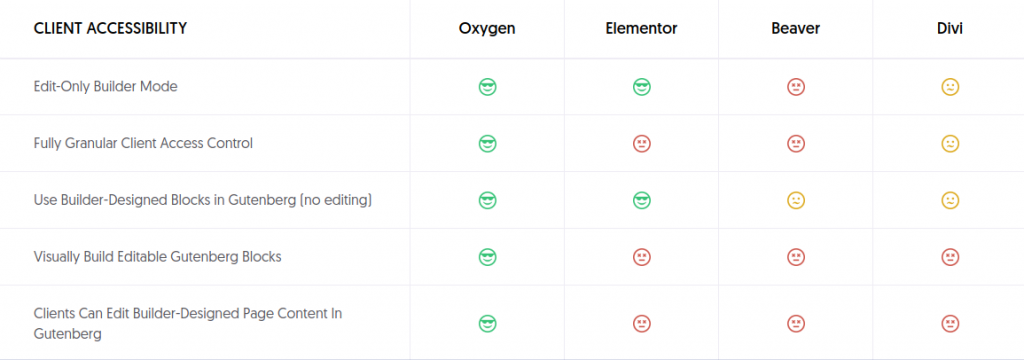
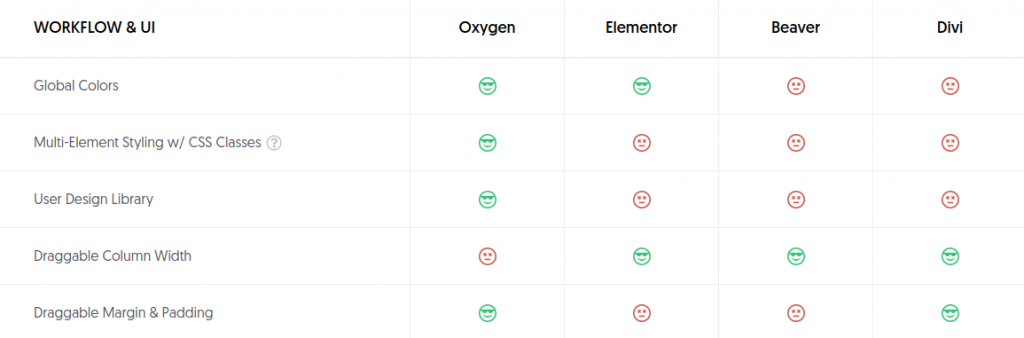
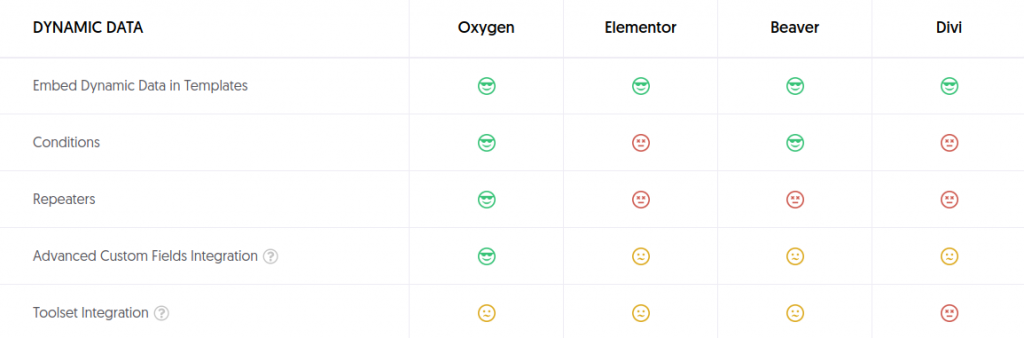
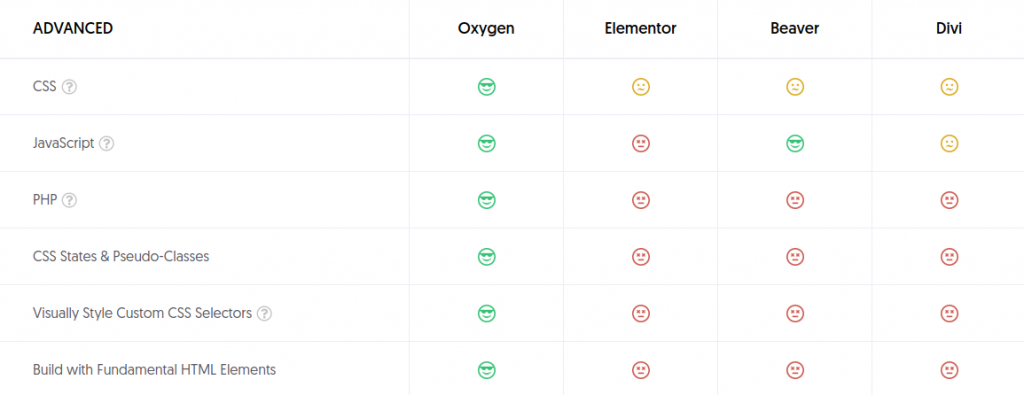
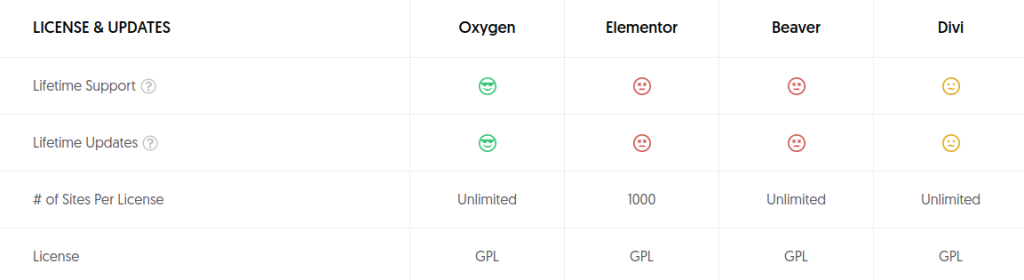
Features – Oxygen Builder vs Elementor vs Divi vs Beaver Builder
So who do the above features compare against similar builders? The following graphics compare and rate Oxygen against other popular builders such as Elementor, Beaver, and Divi. As you can see, all of the other builders have some of the same features as Oxygen but none of them can even compare to give you everything that makes up Oxygen Builder.











Oxygen Settings
Below are the Oxygen settings available to you.
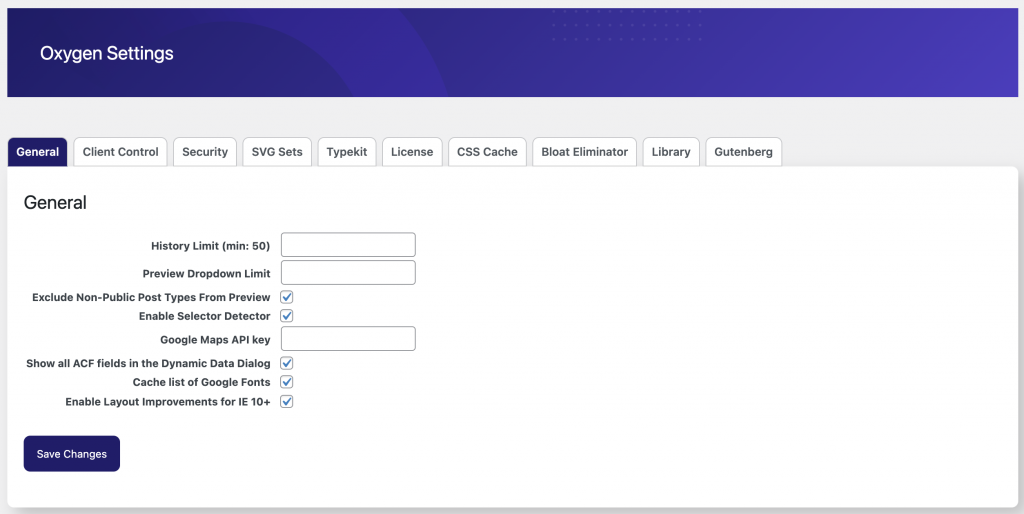
General

These are the General Settings you can set and the above screenshot are using the default settings.
Enable Selector Protector is a great option to have enabled because this setting allows you to select HTML elements while you’re building which can be used to apply custom CSS rules.
Show all ACF fields in the Dynamic Data Dialog keep enabled. This is useful if you are using Advanced Custom Fields and want to pull in dynamic data from posts. I use ACF a lot for building out custom post types and creating input fields. I then create repeatable fields or components with Oxygen that consume the ACF data.
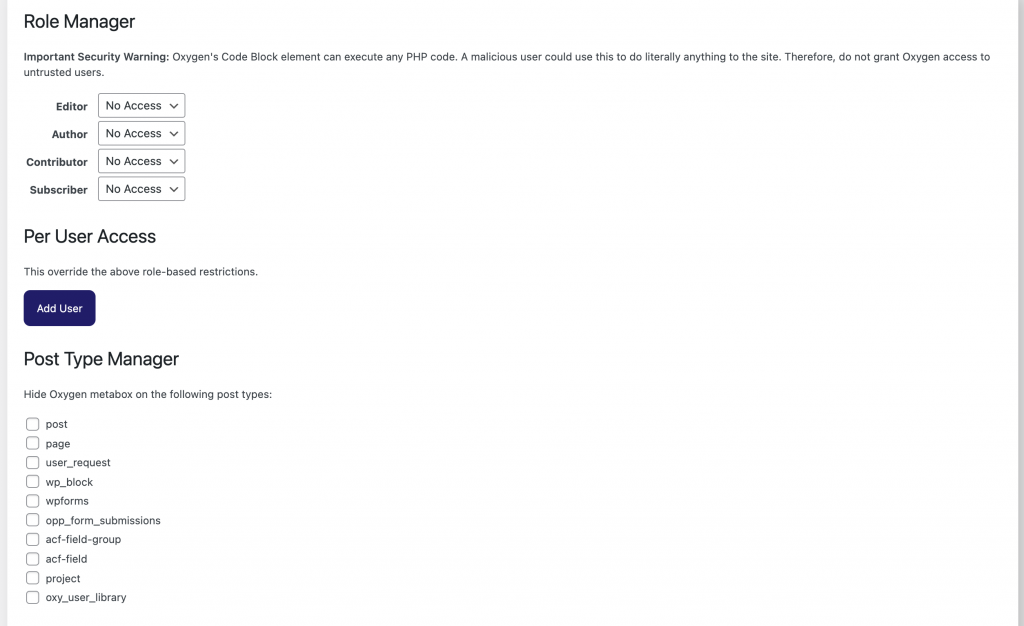
Client Control
A great feature of the Oxygen Builder is being able to use it on client websites and be able to control who can use the builder and on which post types. The Client Control is section is where you will go if you want fine tune Oxygen access for clients. I don’t need to apply these settings for sites that I manage on the client’s behalf but for clients who want to create their own web content then this tab is where you will want to set permissions.

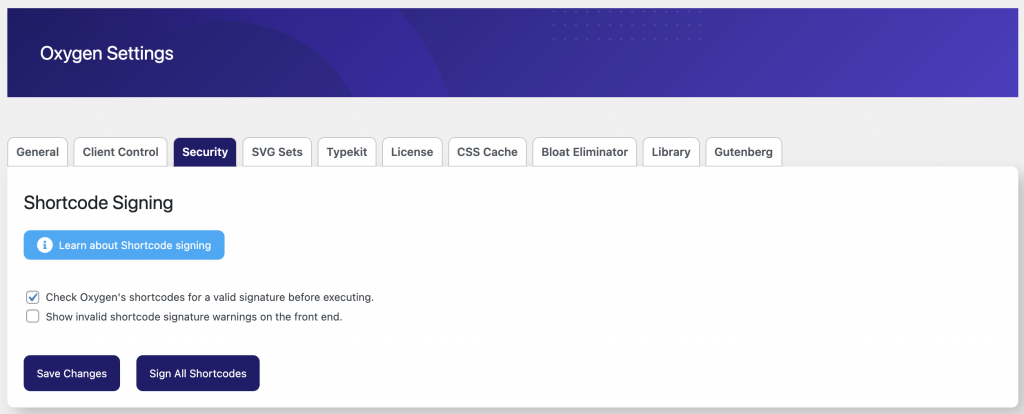
Security
There’s not much to show on the security settings tab but it is worth mentioning. Oxygen generates all of its elements as shortcodes which means it will execute PHP code. If you have other plugins installed those plugins could have potential security flaws that allow unauthorized users to execute shortcodes such as one from Oxygen. Oxygen creates unique random keys used to sign its shortcodes to create a valid signature so only code with this signature can execute it.
You should stick with the default checked.

SVG Sets
Font Awesome and Linearicons are already bundled with Oxygen giving you over 500 icons. This section gives you the ability to add your own custom icon sets such as IcoMoon. This is a great feature to have because I am always using icons in my designs and Oxygen makes it so easy to add them to my theme for me to use.

Typekit
Typekit is Adobe Fonts which is an online library of fonts similar to Google fonts. I don’t use Adobe Fonts but if I did, this is where I would paste my API key to enable access.

License Keys
The License Keys section is where you add your Oxygen license key and keys to their other product add-ons. You will need a valid license key if you wish to receive updates to Oxygen.
CSS Cache
Oxygen has built-in CSS caching which is nice for page loading but can be a pain sometimes when developing. By default this option is enabled and I do keep this enabled on my sites even though I use server side caching and Cloudflare caching at the DNS level.
An important thing to note if you are building on a different site than what the end site will become then you will need to use the Regenerate CSS Cache to pull in the changes. You will also need to click this button when changing the global styles and the changes are not appearing on your site.

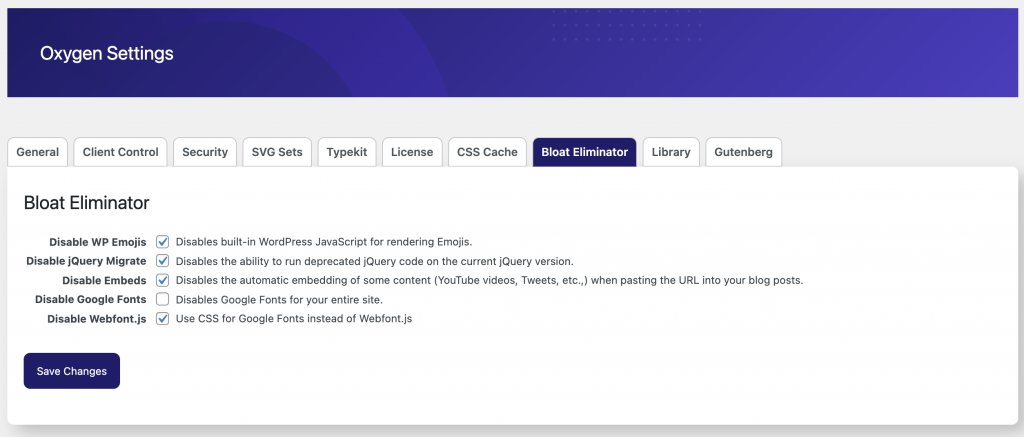
Bloat Eliminator
This section of Oxygen is truly fantastic and by the development team adding something like this to help reduce bloat on your website shows to me their desire to see Oxygen based websites load fast and perform faster. You could download other plugins to do this but it’s really best to have as few plugins installed as possible.

Library
This Library section allows you to use Design Sets in Oxygen. Design Sets are Oxygen’s set of pre made components, pages, and demo websites. If you lack design talent then you can use some of the many elements available in the design library. You can also create your own set of components that can be used across other websites. This is handy if you have a common set of styles or components you use often across websites.
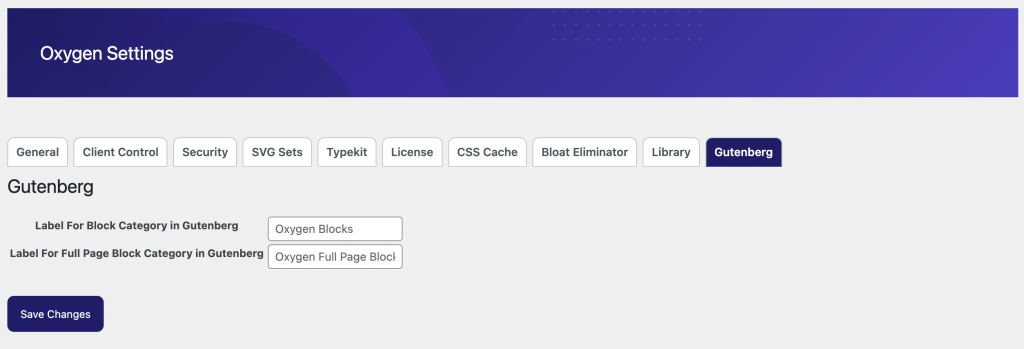
Gutenberg Blocks
Oxygen integrates in well with the Gutenberg editor. I have grown to favor using Gutenberg and embraced it because it’s not going anywhere and WordPress seems committed to it. I use Oxygen to design and build my website’s theme and use Gutenberg to create the pages and posts which means I use Oxygen to build Gutenberg blocks. This section gives you the ability to rename the label category for which your Oxygen built blocks will use. This is handy for client websites where you build them custom blocks and want to use your own brand name or use the client’s name as the label name.

Oxygen Templates vs Re-Usable Parts
Templates vs re-usable parts, when to use? Oxygen gives you the ability to create your own templates AND re-usable parts, but what are they and what is the difference? Think of a Template as the layout of a Page or Post. If you want a page with a sidebar, full width, a blog index, or a post page, then you would use the proper template. Re-Usable parts would be the pieces of a template you can use across templates. Generally you would create many re-usable parts, then compose templates based on those parts. For example, you could create a re-usable part for your logo then use that logo across templates. Changes to the re-usable part would be reflected globally so any template using it would also be updated. If you are used to building your own WP themes from scratch then templates would be your typical page-{slug}.php, page.php, singular.php, category.php, etc… and the re-usable parts would be your php “include” statements.
What’s great about Oxygen is they allow you to convert these templates or re-usable parts into Design Kits so you can use them across websites.
Cost
Unlike other WordPress plugins that require a monthly or yearly subscription to receive product updates, Oxygen Builder ONLY sells lifetime access which means you only pay once and you get free updates forever. The cheapest plan offered is $129 for just the builder and no WooCommerce, Gutenberg, or Composite Elements features and the full “Ultimate” plan which includes EVERYTHING is $229. I find the pricing of this with very acceptable and a no brainer choice for going with the Ultimate plan.

Even the Basic package offered above allows you to use this on unlimited number of client websites. And did I mention the lifetime license? You really can’t pass on plugins that offer lifetime deals because it truly is an investment. You pay once, and forever receive updates and new features. Elementor used to offer a lifetime plan as well and eventually they switched all plans to yearly. I would imagine Oxygen too will eventually drop their lifetime plans and slowly switch over to monthly subscriptions. As their customer base grows, it will be the only way for them to remain sustainable and be able to continue developing and adding new features.
Cost PROS
- Multiple pricing options.
- Lifetime access means you pay once.
- 60 day money back guarantee.
- License includes unlimited use on client websites.
Cost CONS
- Higher initial cost to use.
Is Oxygen a Plugin or a Theme?
Oxygen Builder is a WordPress plugin AND a theme. Even though you install Oxygen just as you would with any WP plugin, it actually overrides your WP themes so you can’t use any themes with it. This means, if you want to use Astra theme, or Underscores theme and Oxygen as an editor in place of Gutenberg, you can’t. Oxygen completely throws out the concept of a theme folder and functions.php. I actually prefer NOT to have a theme when using a builder because builders NEVER work when you change themes anyways because nearly all themes come with their own components.
I use Oxygen to build websites which means I am really using it to build my own theme then hand off control of the content creation to the client or copy writers. Treat Oxygen like a tool that can be used to build components for your website where those components can be used by the people creating the web pages.
Who should use Oxygen?
I would strongly argue Oxygen is for web developers who have experience with HTML and CSS. I consider more of a website builder than a page builder and you should too. Even though Oxygen is a plugin, it actually overrides your WP theme so you can’t use any other theme with it.
You should use Oxygen if you fall under the following:
- You need to convert a PSD to WordPress theme
- You need to limit which users or roles can use Oxygen
- SEO is important
- Need a fast loading website
- Have CSS and HTML knowledge
- Need WooCommerce integration
- Need to create custom Gutenberg blocks
- Want to create reusable templates and components
You should NOT use Oxygen when:
- You need to use a particular theme
- Want a builder for clients (You can allow this but Oxygen might be too complicated for them)
- A site is already using a page builder
Conclusion
With all of the features Oxygen Builder provides and its generous pricing and licensing model, I find it to be the perfect solution for any web agency to use for building out WordPress websites. If you are looking for a page builder you can hand off to clients then Oxygen might not be the best choice because of its higher learning curve and less intuitive UI but, if you are web developer who wants to create a custom WordPress theme quickly and with minimal effort then you need to build your next theme with Oxygen Builder.